WordPress(ワードプレス)で作ったサイトはやり方によって重い処理が発生し、ページの表示速度が遅くなる場合がありますが、ここではPHPが動的だからどうのこうのという説明は抜きにして、これをやれば必ずサイト表示が軽くて速くなるであろう方法を紹介します。
サイトを軽くするためにはとことんキャッシュさせる
- Quick Cache
- WP Widget Cache←かなり重要
とにかく動的ページをどんどんhtml化することで、ページの読み込みを速くさせないといけません。そのためにメインで使うキャッシュプラグインが必要なのです。キャッシュプラグインはWP Super Cathe(スーパーキャッシュ)、WP Cathe、Quick Cache(クイック・キャッシュ)などいろいろありますが、まずどれか一つを使います。
このサイトではクイックキャッシュを使っています。
クイック・キャッシュを使うと、ページのURLリンクをクリックしたときに、自動的にHTMLのコードで書かれたページが自分のサーバーに生成されます。これにより、次回以降の読み込みは、生成された静的なHTMLが呼び出されるので、訪問者に負担なく表示できるようになります。
WP Widget Cache
WordPressのページ速度を上げるためにもう一つ重要な要素は、ウィジェットのキャッシュ化です。ウィジェットはサイドバーやフッターにコンテンツを表示させるためのものです。
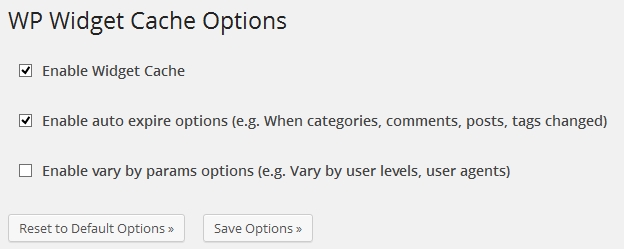
ここで使うのはWP Widget Cache(ウィジェット・キャッシュ)というプラグインです。WP Widget Cacheの設定画面のチェックボタンにチェックを入れると機能が有効になります。

ウィジェット・キャッシュは、ウィジェットにセットされたテキストや、動的なPHPコードから得られたテキストを静的なhtmlでキャッシュすることによって、表示スピードが劇的に速くなります。また、JavaScriptで呼び出されたものはインライン化されてキャッシュされます。
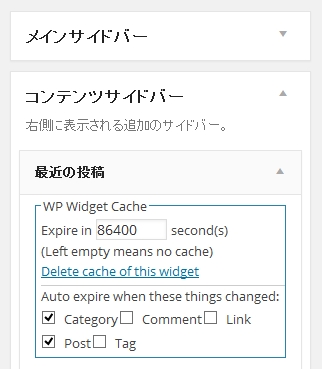
WP Widget Cacheはウィジェットごとにキャッシュの有無を設定でき、キャッシュ時間を個別に設定できる優れものです。設定時間はs(秒)単位で入力します。1時間なら3600s(秒)、1日なら86400s(秒)となります。さらに、Category(カテゴリー)やPost(公開)のチェックボタンを入れると、その動作の時に自動でキャッシュを削除でき、リフレッシュできます。

この二つのプラグインを使うことによって、今まで自分のサイトが重いと感じていた人は、かなり早く表示されるようになるのではないでしょうか?
