記事を今読むよりも後で読みたい場合や、その記事をセーブしたいときに便利なPocketというツールがあります。Pocketはユーザー名とパスワードを登録するだけで使えるようになるのですが、ブログなどのサイトのためにもPocketボタンが用意されています。

このPocketボタンのJavascriptコードを設置したい場所に置くと、サイトにボタンが現れます。しかし他のSNS登録ボタンなどの兼ね合いもあって、思ったところに表示されないことがあります。また若干読み込みに時間がかかることがあります。
ワードプレス(WordPress)でソーシャルボタンを設置するためのプラグイン「WP Social Bookmarking Light」がありますが、このプラグインを使ってる人は多いかと思います。今までこのプラグインや他のプラグインでもあまりPocketボタンは見かけませんでしたが、最近WP Social Bookmarking Lightのアップデートがあり、このPocketボタンが使えるようになりました。実際設置してみると表示が速く、かなりいい感じです。
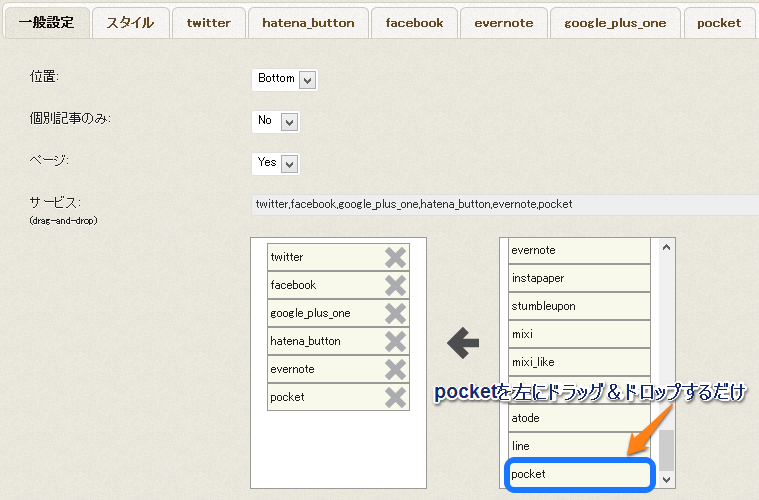
WP Social Bookmarking Lightをインストールすると設定画面は以下のような感じで、一般設定のSNSボタンリストの中からpocketを選んでドラッグ&ドロップをすれば、pocketボタンがこの場合だとボトムの方に設置できるようになります。

PocketはPCやスマホやタブレットなどで使うことができます。

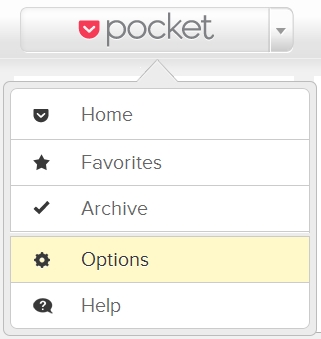
Pocketのメニュー画面でOption⇒Applicationsでブラウザにインストールすると、URL窓にポケットボタンが現れるので、サイトにポケットボタンが無くてもボタンを押すだけで、あとから記事を読むことができるようになります。
![]()
