WordPress 3.5へのバージョンアップに伴い、新テーマのTwenty Twelveが加わりました。そういうことですので、早速この新テーマを使ってみました。
WordPress初のバージョンアップということで、今までのものがすべて消えてしまうのではないかと不安になり、更新前に一応バックアップをすべてとりました。その後、WordPress の更新ページで、3.5の日本語バージョンアップボタンを押すとあっさり更新が完了します。
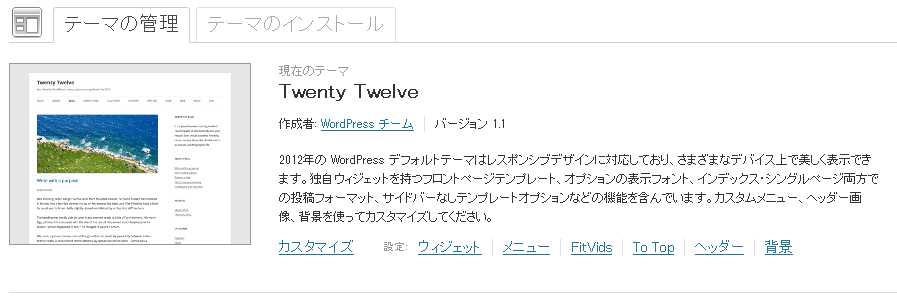
Twenty Twelve
外観→テーマに移動すると以下のようなページが表示され、カスタマイズリンクに移動すると、自分のサイトをプレビューしながら、大まかな設定ができるようになっています。

Twenty Twelveのテンプレートは、2カラムのレスポンシブデザインになっています。レスポンシブデザインとは、ディスプレイのサイズによって、サイトの幅も自動的にデザインが変わるシステムのことです。で、通常のデザインが以下のようになるのですが、

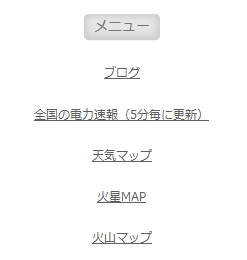
ここで、ブラウザのサイズを小さくしてやると、メニューバーが消えて、メニューボタンが現れます。そして記事が可変表示され、サイドバーは記事下の方に移動します。

このメニューボタンを押してやると、ちゃんとヘッダーメニューが現れます。

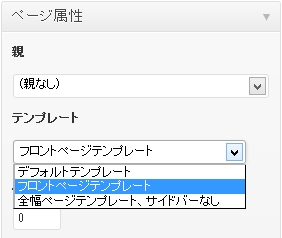
また、固定ページではシングル記事で使うようなサイドバー付きのデフォルト・テンプレートや、サイドバーのないテンプレート選択もできるようになりました。こちらもレスポンシブデザインになっています。

Twenty Twelveは、ある程度のテンプレートが標準装備されているので、採用する価値が高いのではないかと思います。そして3.5にアップデートをしても、以前の3.4バージョンにあったTwenty Elevenのテーマやファイルは、変更されずにサーバーに残ってますので、ダウングレードも可能になっているのではないかと思います。ただ、万が一のために更新前のバックアップはしておくべきでしょう。
