WordPressに限らずWEBページの表示速度というのは、速ければ速いほどいいのは当たり前です。当たり前だけどできていないブログなどは多いと思います。しかしWordPressではプラグインを使えばある程度まで速くすることができます。では、たくさんあるプラグインの中でどれを使えばいいのでしょう?
自分がいろいろ使った中でたどり着いた結論は、以下のキャッシュプラグインが高速化に有効だと思います。
- DB Cache Reloaded Fix
- Quick Cache
DB Cache Reloaded Fix
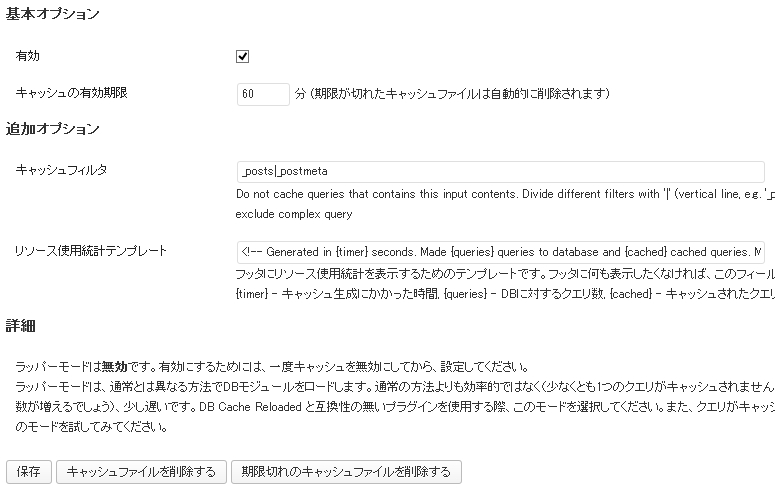
まずDB Cache Reloaded Fixは、ページを表示する際のデーターベースとのクエリをキャッシュ生成してCPUの負荷を軽減するプラグインです。クエリとはデーターベースへの問い合わせ命令のことで、このプラグインは複数あるクエリをキャッシュして簡素化することで表示速度を向上します。
設定は有効のチェックボタンを入れて、キャッシュの有効時間を入力するだけで作動するので簡単にできます。
Quick Cache
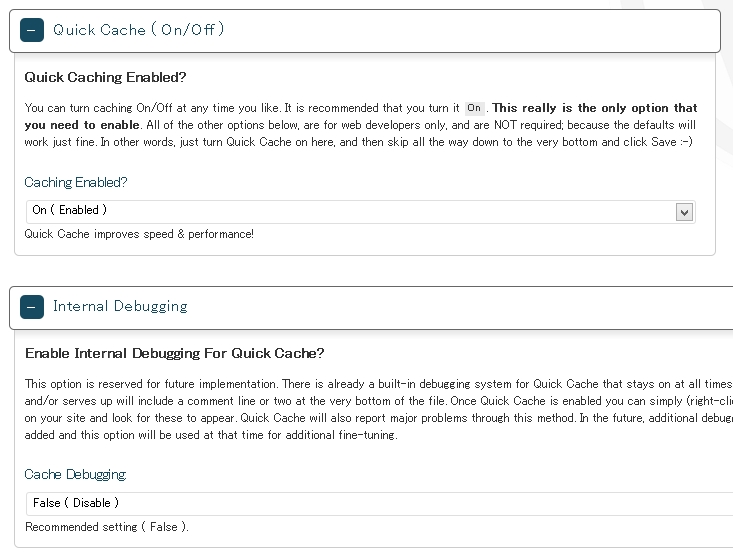
Quick Cacheは記事ごとのhtmlコードを自分のサーバーにキャッシュするプラグインです。設定は説明が英語なので少し面倒なところがあると思いますが、それほど難しくはなく、Recommended setting(推奨設定)が記載されているのでその通りにセットするだけでもいいと思います。
設定のno-cache user-agent patternsは、キャッシュさせたくない端末やブラウザを選択できます。サイトの表示方法をモバイル向けとPC向けで分けている場合などはこの設定が必要となります。
以上のプラグインを導入するだけでページ表示が速くなってると体感できると思います。どちらか気に入った一つだけのプラグインでも十分だと思いますが、両方使うこともできます。このサイトでは両方使っています。
あとサイト表示をもたつかせないためには、あまり外部リンクを貼らないことだと思います。自分のサイト外のところからデーターを一つ一つとってくるので、外部リンクを貼れば貼るほどおのずと遅くなるのは当然です。異常に重いサイトは二度と行くもんかと思ってしまうこともあるので、注意したいですね。