簡単な二次元アニメーションをサイトに取り入れることのできるソフトウェアの一つにAdobeの「Edge Animate」があります。
Edge Animateを使う手順
- アドビのID登録
- IDを取得した後にCreative Cloudの登録
- Adobe Application Managerのインストール
Creative Cloudは月額分を払うとPhotoshopやIllustratorなどのクリエイティブなCS6を使うことができます。しかしお試し版のようなCreative Cloud無償メンバーシップもあって、Edge Animateも今のところ無償メンバーシップで使うことができます。
Adobe Creative Cloud/購入ガイドページで 「プランを購入する」の下にある、プランオプションをクリックすると登録プランが出てくるので、無償メンバーシップもそこから選択することができます。今ならCS3以降のユーザーなら、有償でも40パーセントOFFキャンペーン中なのでお得に使うこともできます。
Adobe Creative Cloud / 購入ガイド : メンバーシップ
Adobe Application Managerをインストールした後にログインすると、Adobeのソフトリストが出てくるのでEdge Animateを選択してインストールします。
![]()
この作業が終わると以下のようにショートカットが制作されます。

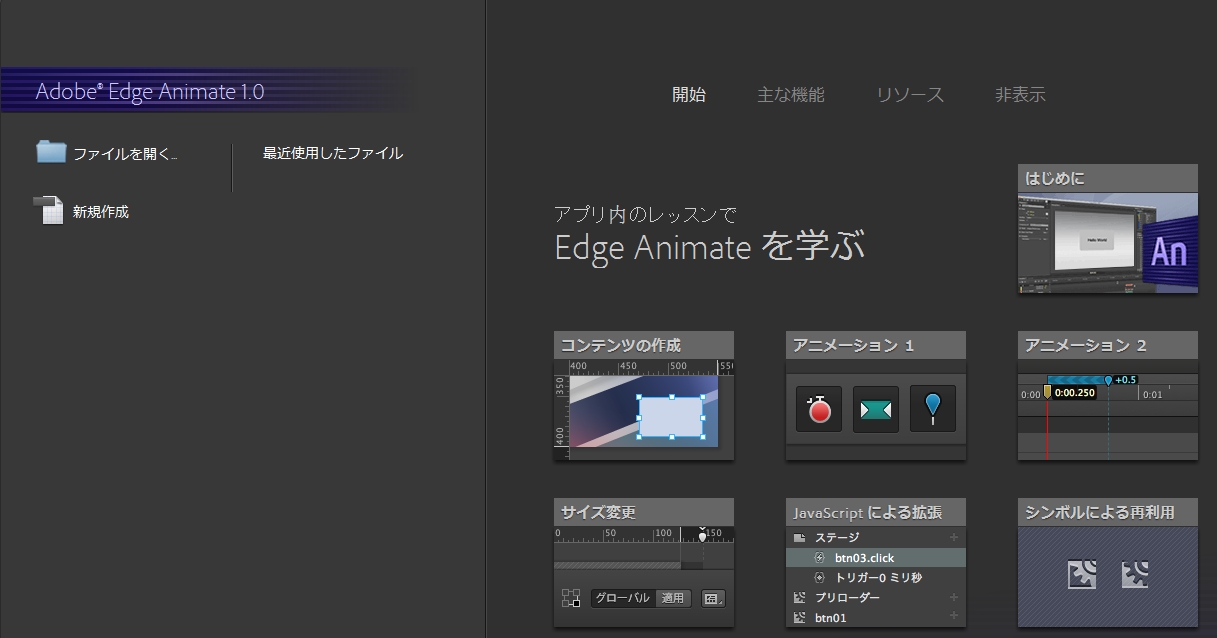
AdobeのEdgeAnimateをクリックするとこんな感じのスタート画面が出てきます。初心者のためにEdge Animateのチュートリアルが7つあるので、それをこなしておいた方がいいでしょう。

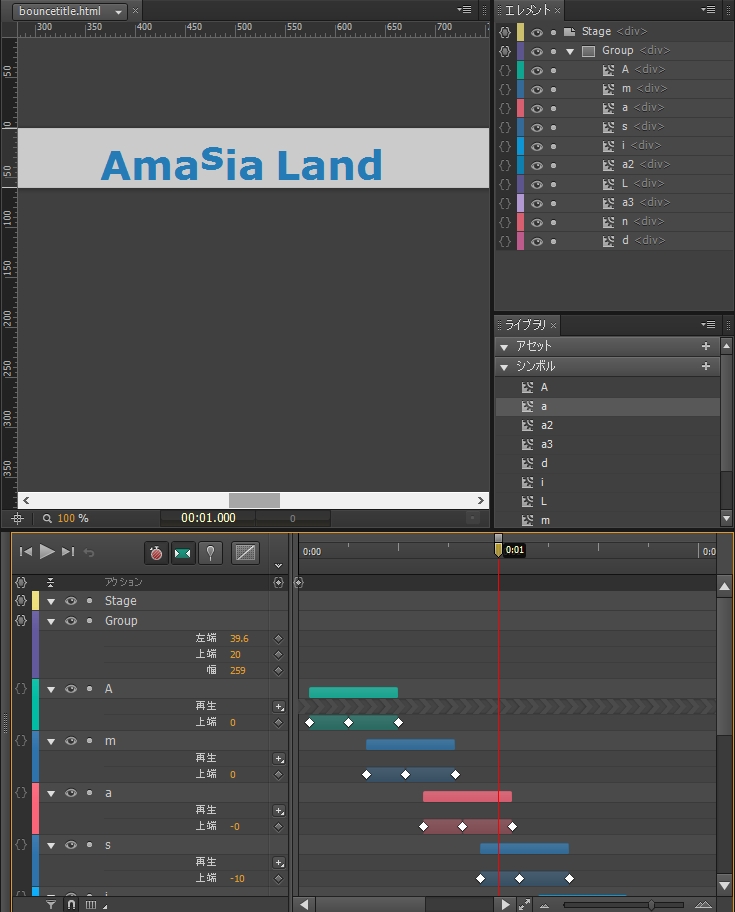
Edge Animateはプレビュー機能やタイムラインを実装しています。エレメントごとにモーションを個別に作成することもできます。

作成できるコンテンツは角丸や円やテキストなどに限られています。また画像の取り込みも可能です。
![]()
これはエレメントのプロパティです。指定した時間での位置や変形、回転などを決めることができます。

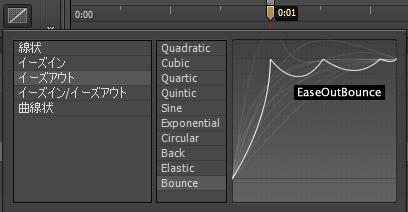
イージングによりエレメントの動きを変化させることができます。下記のBounceの場合、物体にバウンドさせるかのような動作を与えることができます。

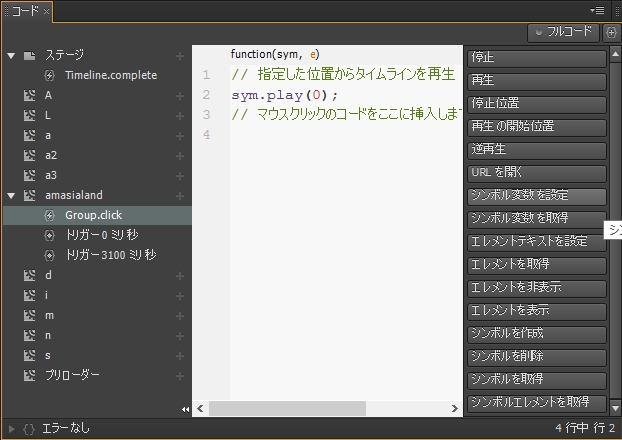
JavaScriptでエレメントのマウスオーバー時やマウスクリック時の動作や、他のいろいろな動作を設定することができたり、URLの埋めこみなども可能です。

次のページでは作成したEdge Animateのコンテンツを、実際のサイトで表示する方法を紹介します。
